View for Behance
This documentation is a work in progress.
Designing an enriching and native Behance browsing experience on Windows Phone for lack of an official native app on the platform.
date_range
3 months
military_tech
Featured on Microsoft, Nokia, Gizmodo and many other internet media
Context
Why did I start this project?
Used to browse Behance a lot while in college since I was working with my friends on a startup.
Two of us had Windows Phone.
Browsing Behance there was a slow and frustrating experience since there was no official app.
No good third party app in Windows Phone store.
I love making products and hence decided to build an app not just for me but also for other Behance users having a Windows Phone.

A slow and frustrating experience
😤
Problem
If I build this, why would someone use it?
There were other third party apps in WP store which weren’t that bad.
So, I questioned myself why would someone use my app over the present options.
I figured maybe I should look at the user reviews of such apps.
Most of the apps had complaints about tech issues such as the app not even loading.
I was looking to build a seamless Behance experience but did not want to add another brick in the wall.
Came up with a few enhancements -
Shuffle - show random projects
Show popular fields
Quiky - saving work, profile, etc. at a single place.
Information architecture
Went through the API docs to check whether what I am looking for is even available or not.
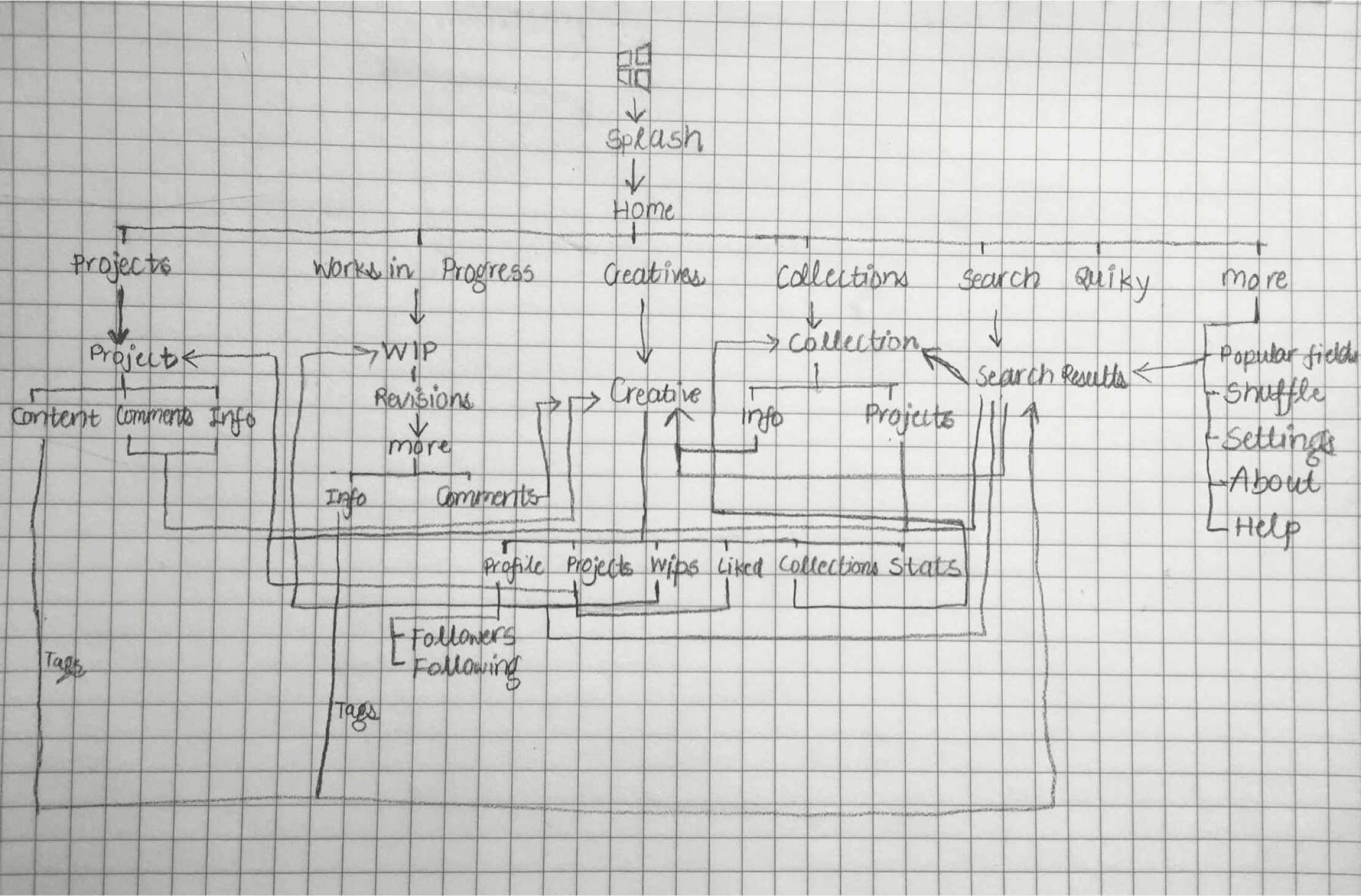
Made a rough app flow diagram to get a sense of hierarchy and for later reference. It later came handy when developing the app.

Rough app flow diagram to get a sense of hierarchy
Early prototypes
Quick iterations and validation
Back then, I didn’t know that you could design mockups in Photoshop. I thought it is just a photo manipulation tool.
I just opened Visual Studio and started developing initial prototypes from some rough sketches.
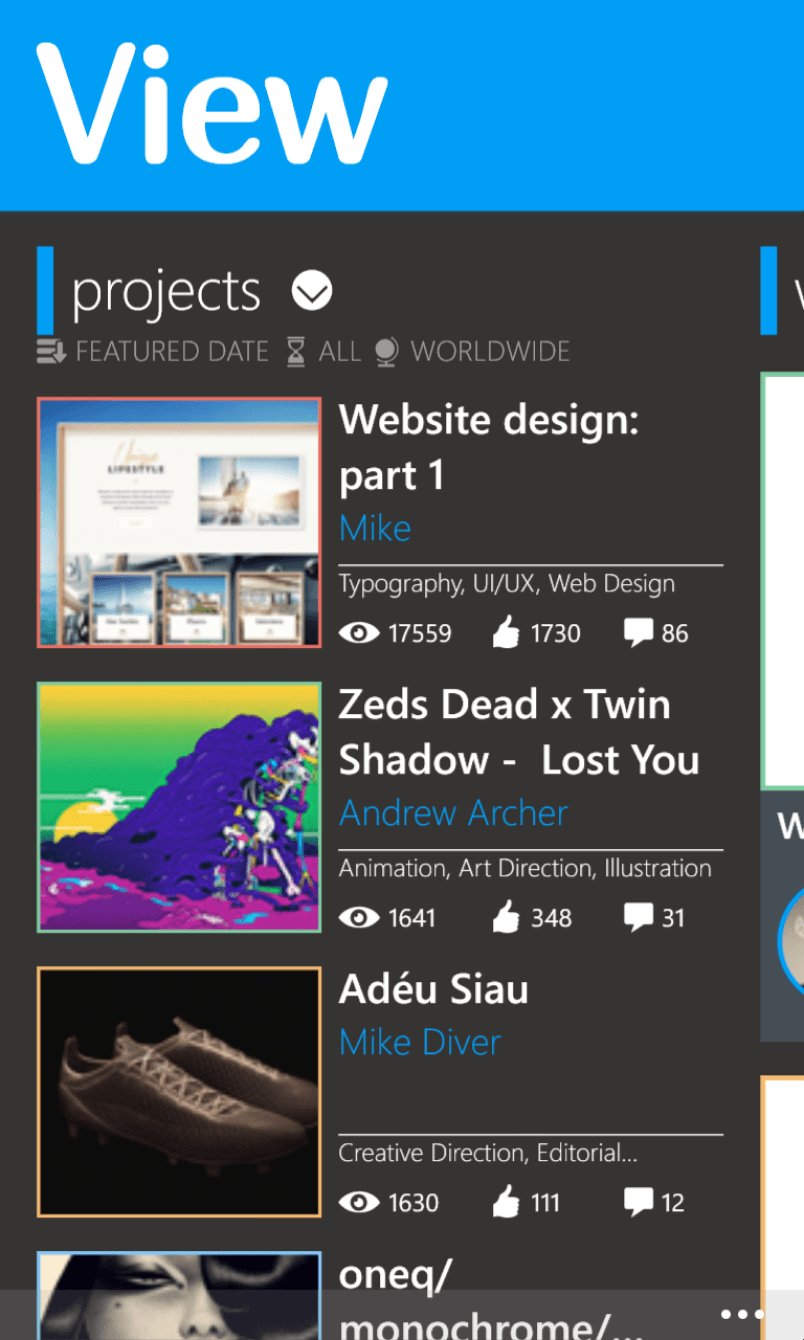
Built 3 prototypes.

Feedback - Too much information to digest.

Feedback - Much better but still a bit cluttered, kinda opposite to the Metro Design Language guideline of “Do more with less”.
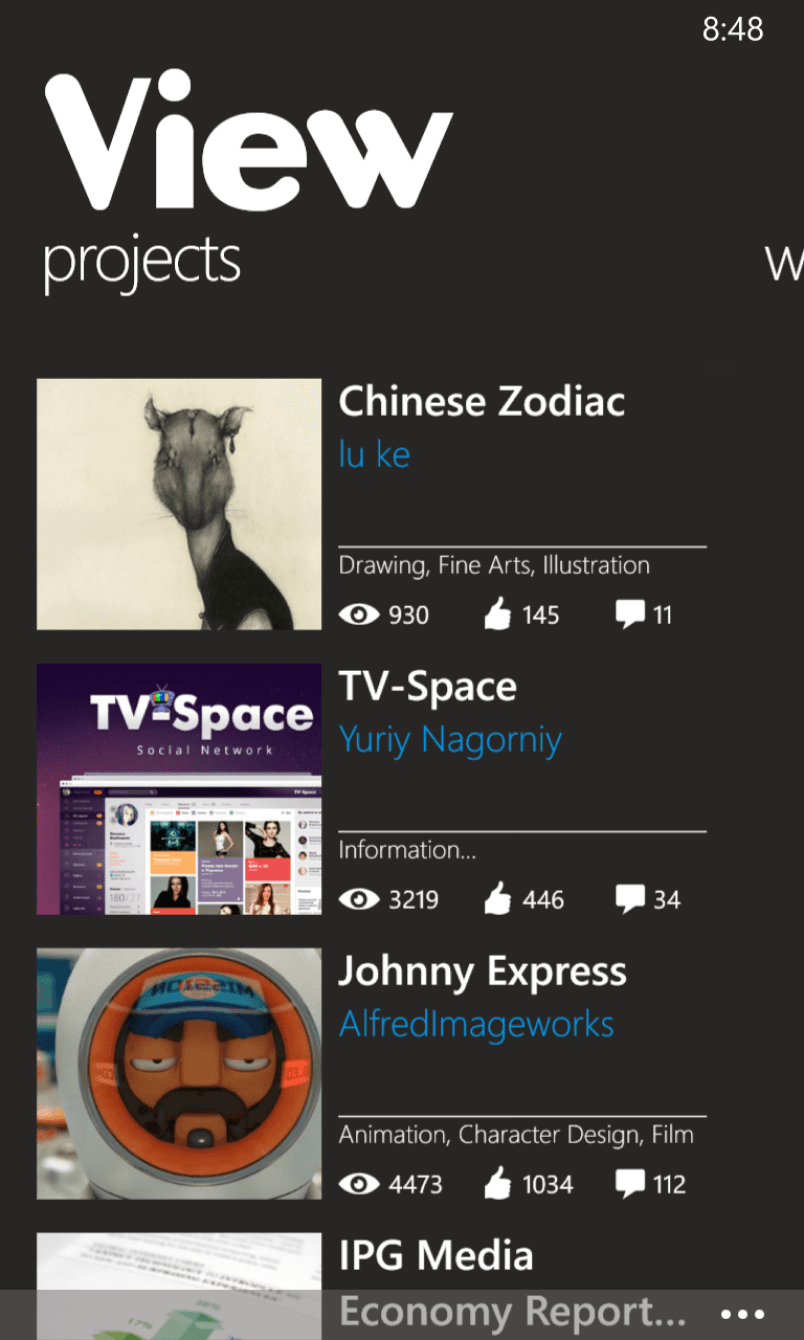
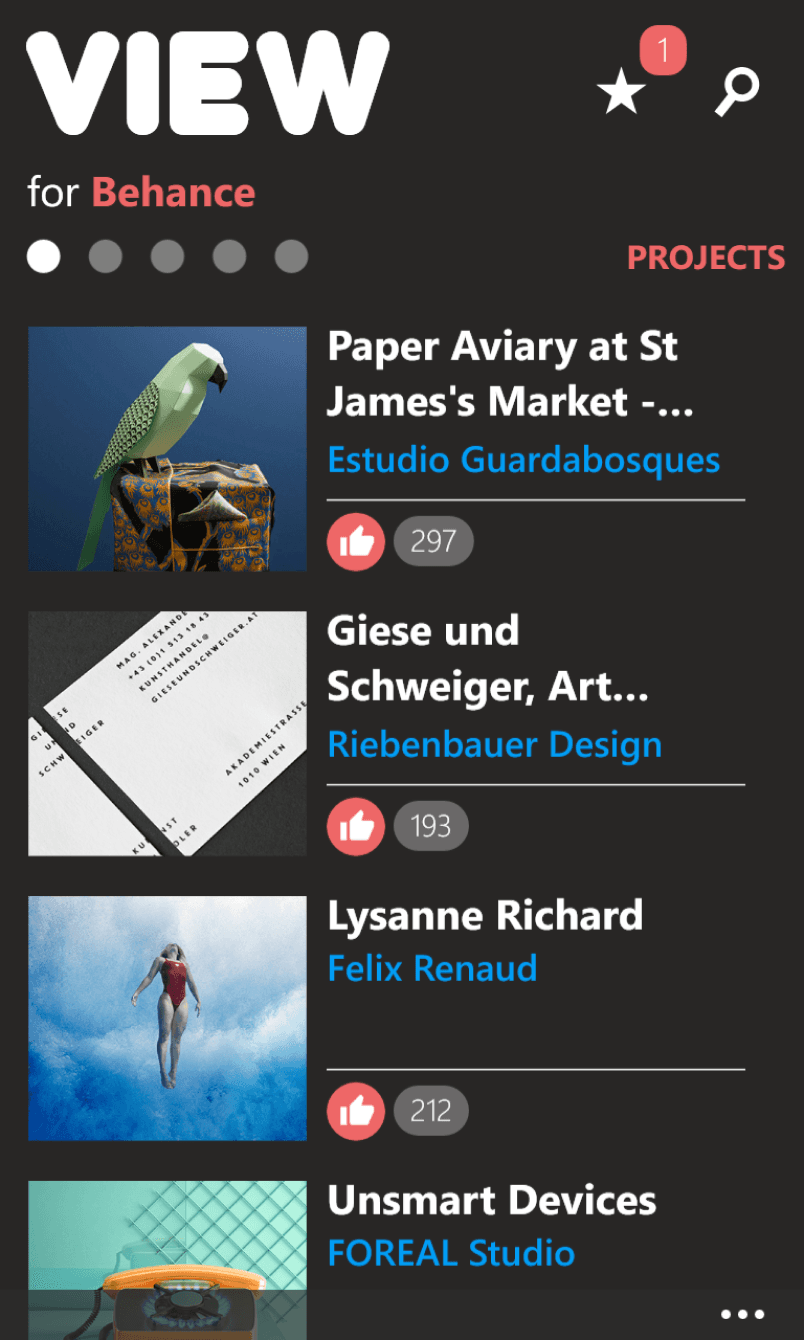
The Final One

The third and the final prototype. I guess this is what they call complexion reduction.
Visual design
Identifying areas to stand out from the competition
Strongly felt that the visual design would be the key differentiator from competition since the rest of the content would almost be the same.
Followed the “Do more with less” principle of Metro Design Language (MDL).
This was the direct result of the feedback of the first 2 prototypes.
Reduced chrome to a great extent.
Right after the users launch the app, they get immersed in the content which consist of large thumbnails letting the content speak for itself.

Search
Crafting a seamless search experience
Searching was a key focus here since I wanted to avoid back and forth navigation.
The constraint was that if the filters were to be put upfront, they would take a lot of space, which eventually made less space available for search results.
So, I used a curtain like interaction so that users do not have to waste time jumping back and forth to search and result pages.
Localization
Making the app accessible
In order to make the app more accessible to a local market, I enabled localisation in the app and supported 6 languages -
English
Portuguese
Polish
Indonesian
German
Romanian
Challenges
A series of challenges and overcoming them
Adobe pulled login support from Behance API when I was mid-way in the project.
Since the users couldn’t login what if they like a project and want to save it for future reference.
Similarly, they might want to save a creative profile, a work in progress or a collection.
I came up with a feature to tackle this problem. I called it - Quiky.
Quiky could let users save just about anything for later reference.
Impact
App got featured and mentioned in many internet media
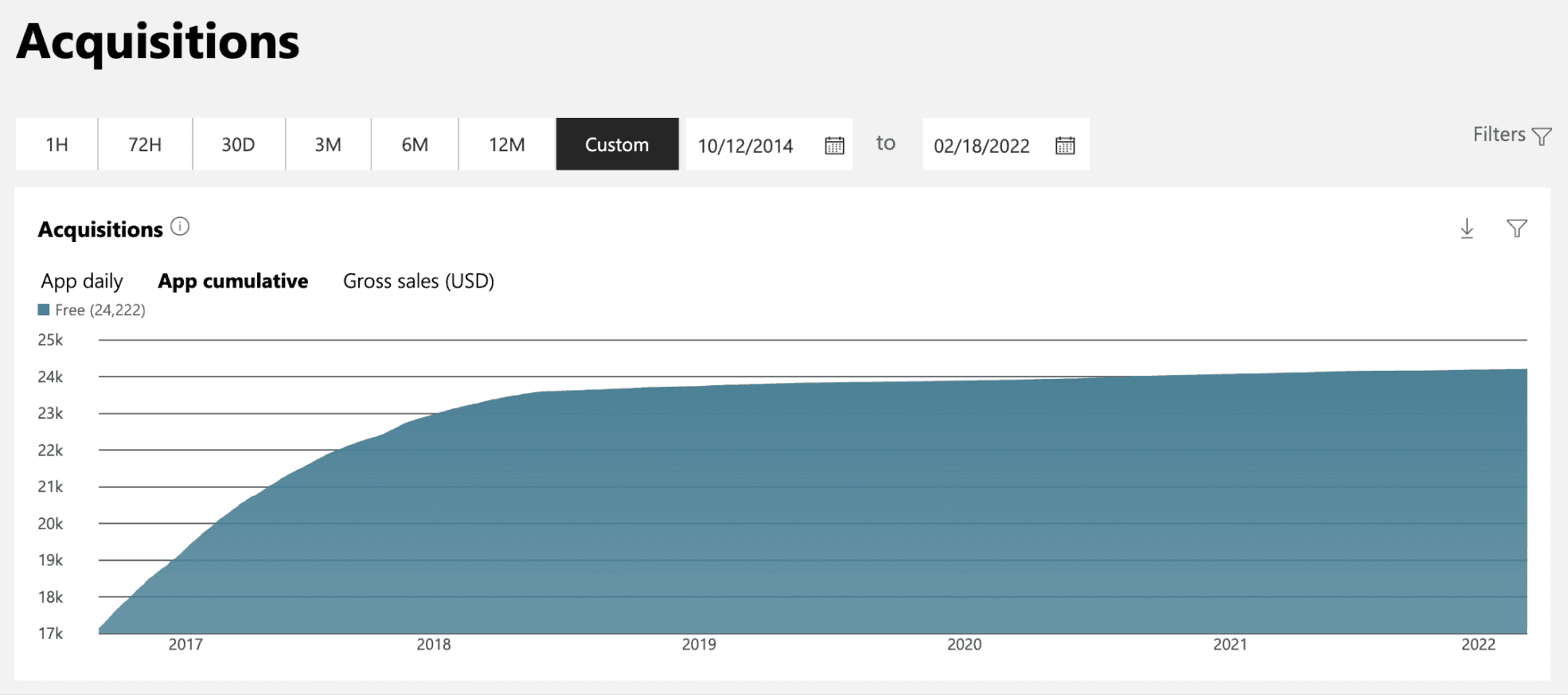
The app has more than 24k downloads even though Behance is not used by a lot of folks and that too on a Windows Phone. It’s niche platform.

> 24k downloads
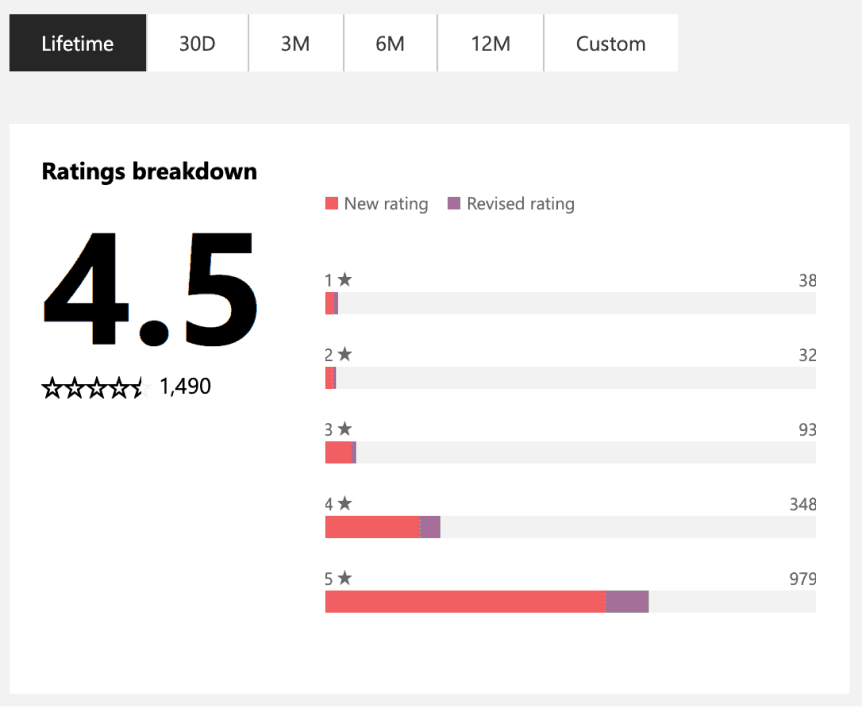
Number of downloads might not matter that much when it comes to express the quality of the product but the app has an average rating of 4.5 till date.

Average rating - 4.5/5
Users liked the design and performance of the app so much that internet media started featuring it. The app got featured on Gizmodo in This Week’s Best Android, iPhone, iPad, and Windows Phone Apps, Windows in 5 favourite new Windows Phone apps of the week, WindowsCentral and was placed in the spotlight section of the Windows Phone Store by Microsoft numerous times.
One of the users was so impressed that they created a new icon and promotional video for the app.

Some of the user reviews
Takeaways
A series of challenges and overcoming them
I kinda overdid the customisation at some places. Although users liked the overall app design, there were some users who got confused with the customised page layout and navigation.
It was not intentional though, it was because of my limited technical skills at the time.
To stand out, I introduced inconsistencies at some places e.g. I designed 2 different types of sharing menu for tap and hold interaction, one for projects and one for works in progress.













